ממחקר – להחלטות עיצוביות
התהליך שעברנו באפיון ועיצוב אפליקציית רכבת ישראל, מהמחקר ועד להחלטות העיצוביות
מעדיפים לצפות ולשמוע במקום לקרוא? לחצו לצפייה בהרצאה בנושא:
ואפשר כמובן גם לקרוא 🙂
נתחיל בסיפור אישי קצר (אומרים שזה מעורר עניין):
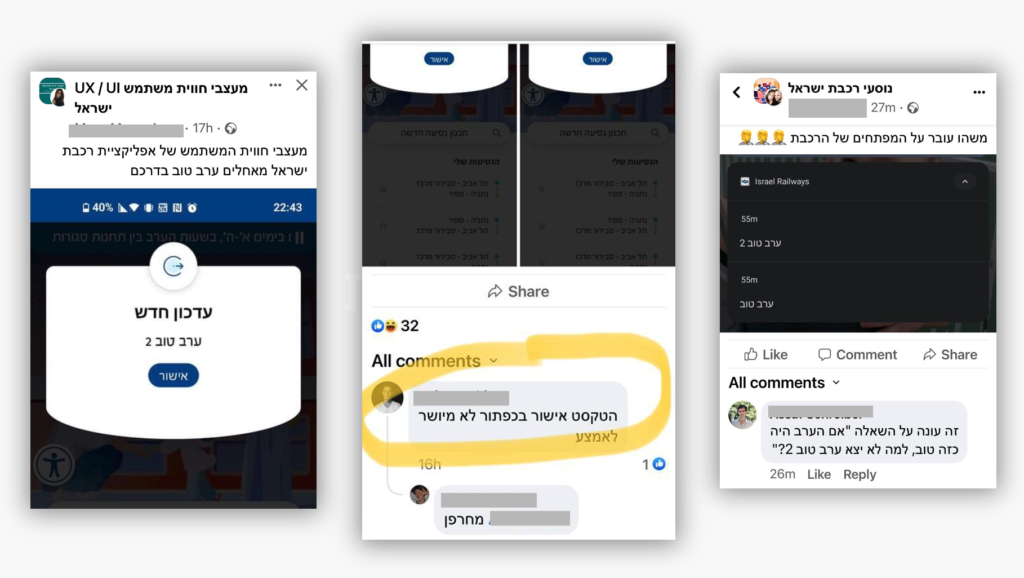
ערב אחד אני שוכב לי על הספה בסלון, צופה בטלוויזיה, כשלפתע מופיעה בנייד שלי הודעת פוש מאפליקציית רכבת ישראל:

זה היה קצת מוזר ומפתיע, אבל מכיוון שהערב היה בהחלט טוב וכשנכנסתי לאפליקציה היה שם כפתור אישור, אז כמובן שאישרתי…

כמה שניות מאוחר יותר – עוד הודעת פוש!

מההה… ? 😫
עשיתי אחת ועוד אחת (יצא לי 2) והבנתי מיד שצפוי פה צונאמי של צחוקים ברשתות החברתיות…
והרשת אכן התמלאה בפוסטים משעשעים.
למשל, הסטורי הזה:

והמון הפוסטים בקבוצות האלו שלנו, של האנשים ששום פגם בקיום האנושי לא חומק מעיניהם:

אאוץ’…
אז מה בעצם קרה פה?
מסתבר שעשו ברכבת בדיקות על הפיצ’ר של העדכונים האוטומטיים ובטעות עשו את זה על המערכת המבצעית…
קורה!
זה היה מוזר ומפתיע, אבל האמת היא שעם כל הצער שבדבר – די שמחנו, כי זה אומר שהפיצ’ר של העדכונים, שהוא אחד הפיצ’רים הכי חשובים באפליקציה (בהמשך נסביר למה) – באמת עובד!
בכל אופן, זה לגמרי נכנס לפולקלור שלנו…

וזה אפילו נתן רעיון לא רע לתחפושת בפורים!

ועכשיו, כשכל תשומת הלב שלך איתנו, נעבור לעיקר:
אפליקציה מהסוג הזה נוגעת בחיים של המון אנשים. לכן, כדי ליצור מוצר מנצח, נדרש מחקר מעמיק ומקיף כדי להבין באמת את מטרות הארגון, את צרכי המשתמשים ואת מסע הלקוח.
ניתן טעימה קצרה מהמחקר ואז נראה איך כל תובנה מהמחקר השפיעה על ההחלטות העיצוביות.
שיחות עם בעלי עניין
בשיחות עם בעלי העניין, עלו הנושאים האסטרטגיים המרכזיים וכמובן שמאד חשוב להגדיר מטרות ויעדים.
הגדרנו 3 מטרות מרכזיות לפרויקט:
- יצירת אפליקציה נוחה ויעילה
- שיפור תדמית רכבת ישראל
- הבאת ערך מוסף
שתי המטרות הראשונות הן די מובנות מאליהן. האתגר האמיתי במקרה הזה, היה להבין איך אפשר להביא ערך מוסף בעולם שבו יש כבר אפליקציות תחבורה מצוינות, כמו למשל Google Maps ו-Moovit. האפליקציות הללו נותנות מענה לתכנון נסיעה “מדלת לדלת” במגוון אמצעי תחבורה. האם יש באמת צורך אמיתי בימינו באפליקציה ייעודית לרכבת ישראל?
הבנו שברגע שנפצח את זה – נדע על מה לשים את הדגש בפתרון שלנו ונגרום למשתמשים לרצות להשתמש באפליקציה, למרות החלופות. ואפילו ליהנות.
בהמשך נראה מה עשינו עם זה. כשאני אומר “מה עשינו”, זה כמובן בשיתוף עם הלקוח.
סקר משתמשים
בסקר המשתמשים עלו הרבה תובנות שתקצר היריעה מלפרט כאן. נעלה פה את עיקרי הדברים:
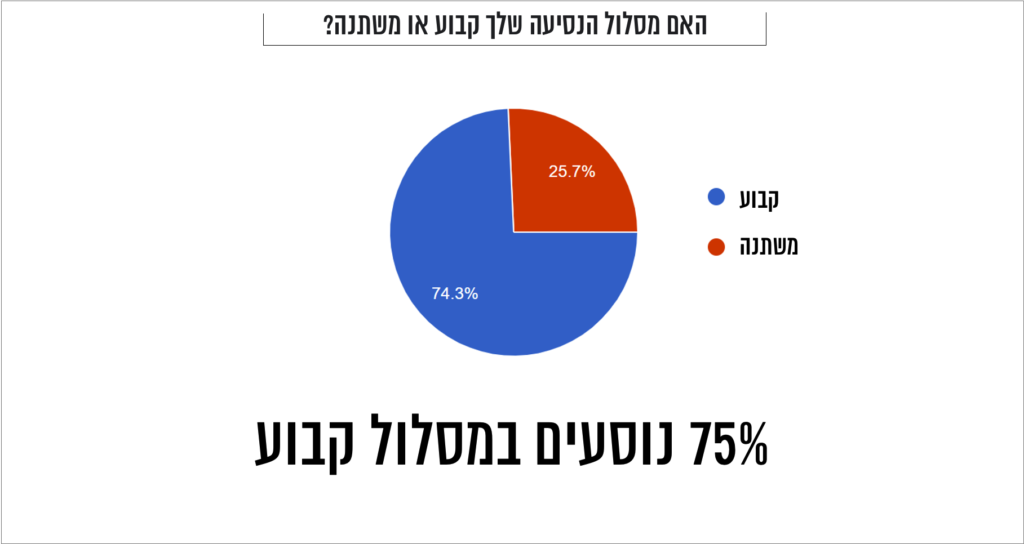
רוב המשיבים נוסעים בדרך כלל במסלול קבוע. למשל: מהבית לעבודה ובחזרה.

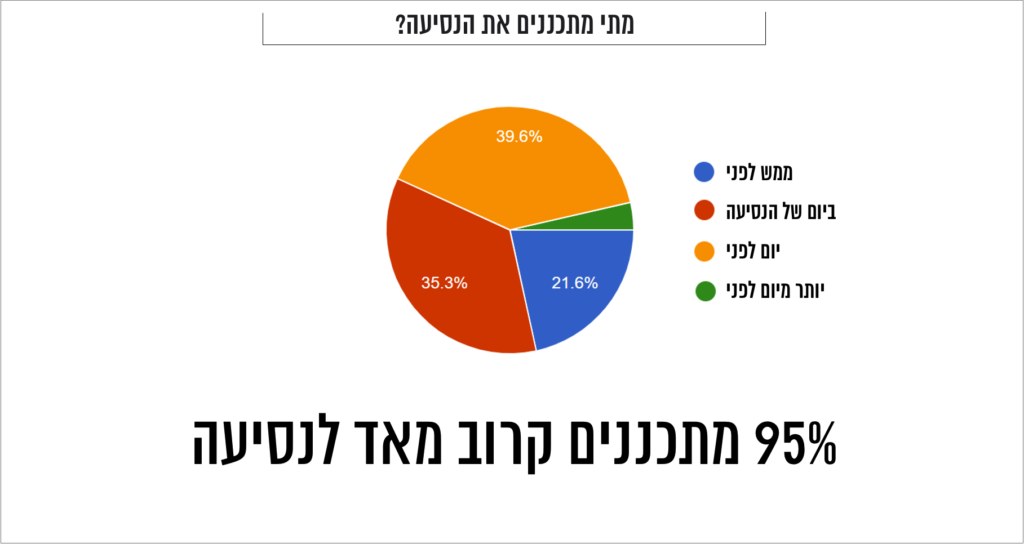
ורובם המוחלט מתכננים את הנסיעה קרוב מאד למועד הנסיעה. ביום של הנסיעה או מקסימום יום לפני.

לשאלה “מה חסר לך באפליקציה?” קיבלנו הרבה מאד תשובות.
כדי להתמודד עם זה, סידרנו את התשובות לפי נושאים ובכל נושא – מיינו את התשובות לפי כמות הפעמים שכל תשובה חזרה על עצמה וכך הגענו לרשימת הפיצ’רים שחשוב לטפל בה בעדיפות גבוהה.
הנה דוגמה מייצגת:

מחקר שוק
לפני מחקר השוק, שווה לנסות קודם כל ליצור קונספט משלנו
אחרי מחקר השוק, יש מצב שנהיה כבר מוטים ונעולים על פתרון. אז לפני שרואים מה אחרים עושים, לפעמים אנחנו מנסים ליצור קונספט משלנו כדי לראות אם נעלה על משהו ייחודי. תמיד אפשר אחר כך לראות מה אחרים עושים ולבחון אם פספסנו בגדול או שאולי במקרה עלינו על משהו ייחודי ומדויק למקרה שלנו.
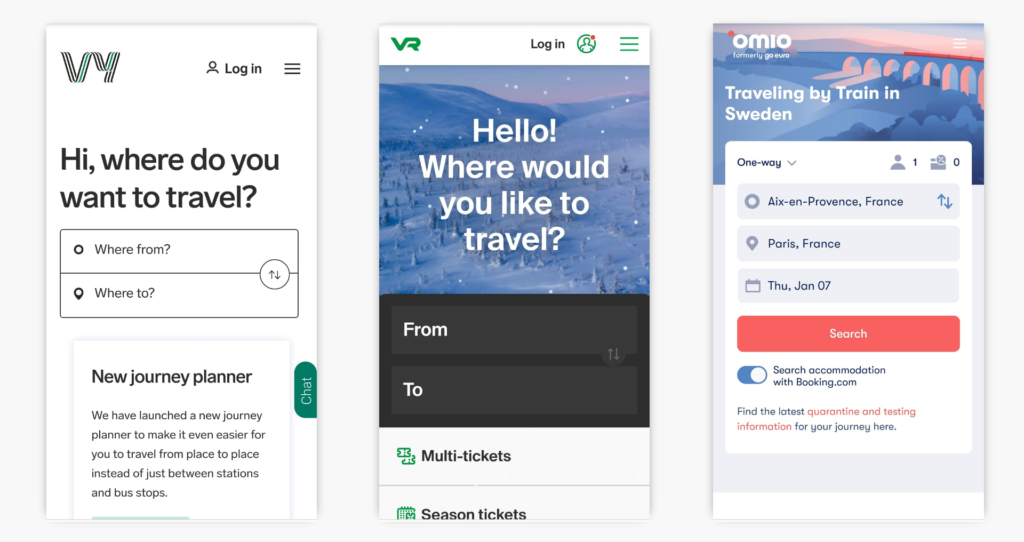
בכל אופן, סקרנו אפליקציות רכבת דומות בתחום. כולן השתמשו בטופס חיפוש סטנדרטי לתכנון נסיעה.

וכמובן, בחנו גם את האפליקציה הקיימת, שגם היא השתמשה בטופס חיפוש סטנדרטי לתכנון נסיעה.

סיימנו את המחקר. מה עכשיו?
זה הקטע הכי מלחיץ…
איך מתרגמים את התובנות מהמחקר לעיצוב שמתאים בול למשתמשים שלנו, שעונה במדויק למטרות של הארגון. ואם אפשר – שיהיה גם ייחודי וזכיר?
כמו בכל תחום בחיים – מתחילים בדברים החשובים. קודם כל מטפלים בהיבטים האסטרטגיים לפי המטרות שהגדרנו: מתכננים את הפיצ’רים והפלואו.
החלטות אסטרטגיות
אחת מהמטרות הייתה לייצר אפליקציה קלה ויעילה. אז זה הדבר הראשון שטיפלנו בו. הבנו שתכנון נסיעה הוא הלב של האפליקציה ולכן המסך הראשי חייב להתמקד בזה.
הכי מתבקש וקל היה ליצור טופס חיפוש כמו שיש בכל האפליקציות שראינו ורק לשפר אותו ולעצב בנראות חדשה.
אבל טופס חיפוש אינו פתרון יעיל. זה לכאורה נראה כמו מסך אחד, אבל בפועל זה ממש לא:
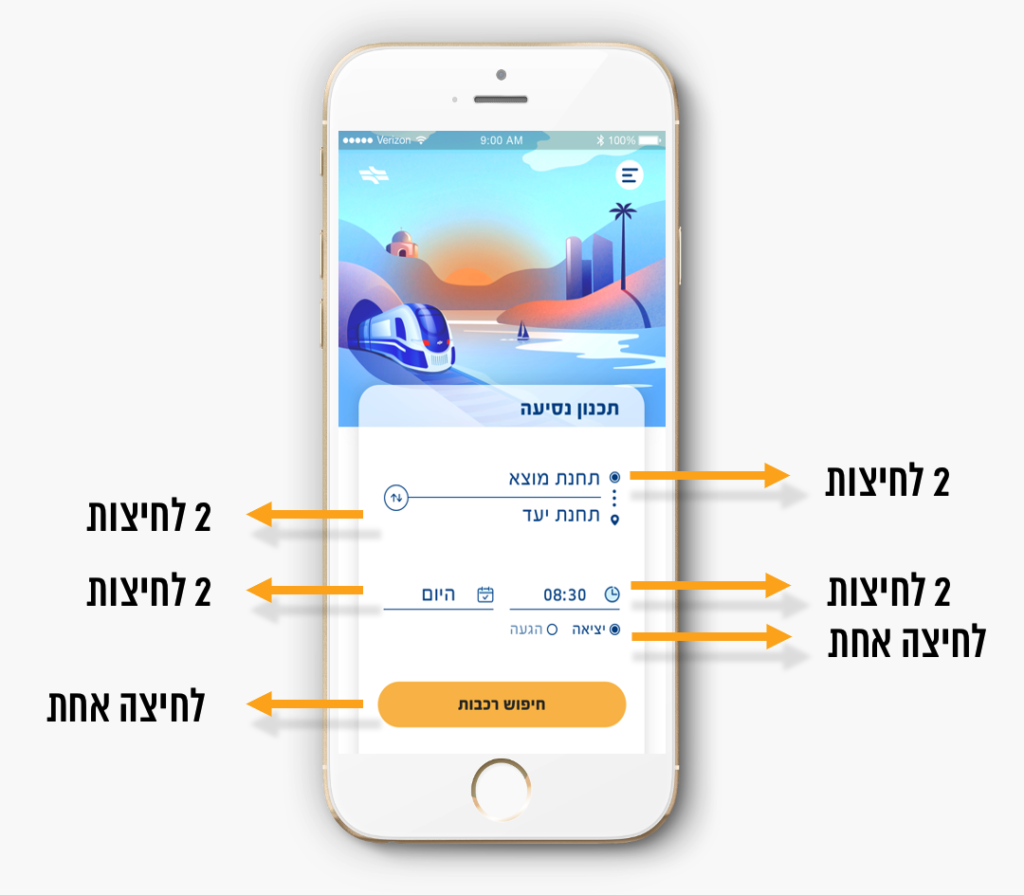
צריך ללחוץ על שדה תחנת המוצא ואז נפתח מסך או פופ אפ שממנו צריך לבחור תחנה, ואז ללחוץ ולבחור תחנת יעד, וגם ללחוץ כדי לבחור שעה, ואם זה לא היום אז ללחוץ כדי לבחור תאריך, ואז לבחור האם זו שעת יציאה או שעת הגעה ולבסוף ללחוץ על כפתור החיפוש.
כ-10 לחיצות בממוצע כדי לתכנן נסיעה ברכבת!…

ניסינו לחשוב איך אנחנו מאפיינים את התהליך הזה אחרת.
באפיון של תהליך – חשוב תמיד לנסח אותו לעצמנו בראש כדיאלוג טבעי.
זה בפני עצמו כבר מכתיב לנו את הפתרון הממשקי הנכון.
אם היינו צריכים לומר את זה בחיים האמיתיים (למשל בשיחה עם הקופאי.ת) – היינו אומרים:
“תמצאו לי בבקשה רכבות שיוצאות מפתח תקווה ומגיעות לחיפה בסביבות השעה 9:30.”
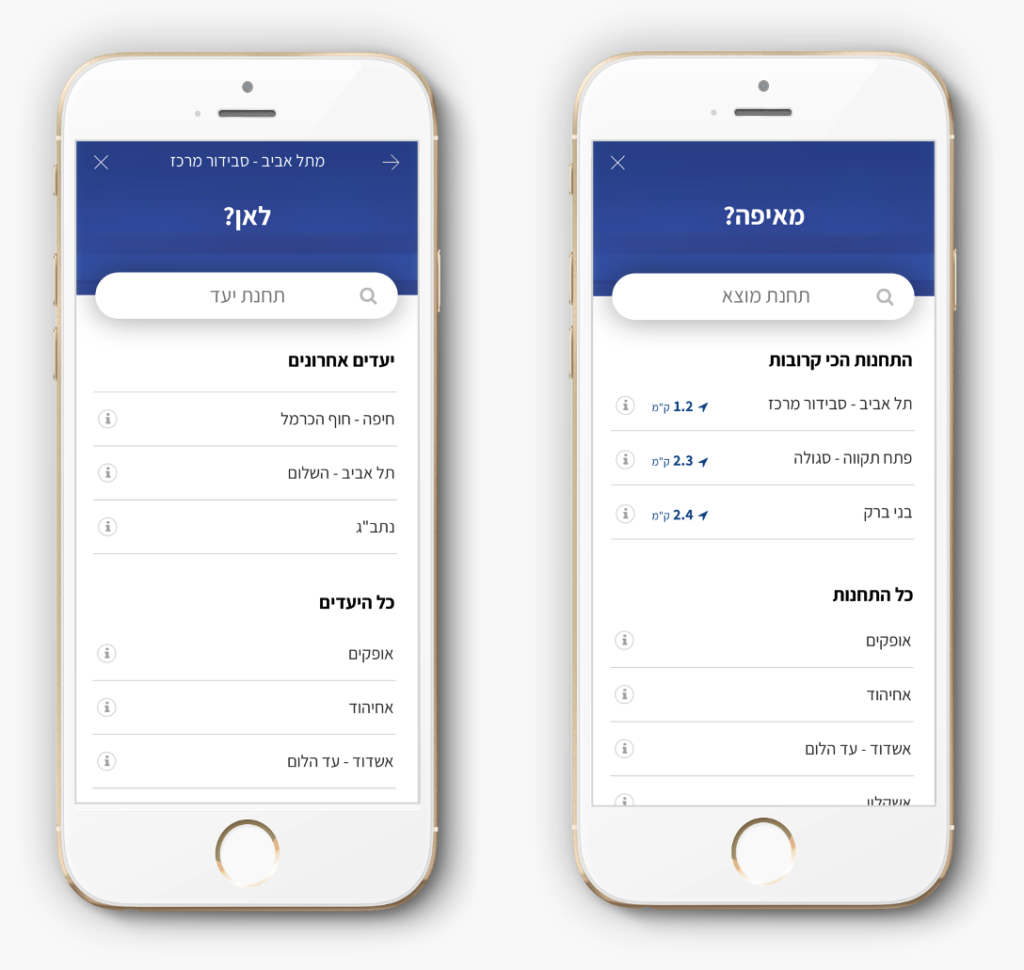
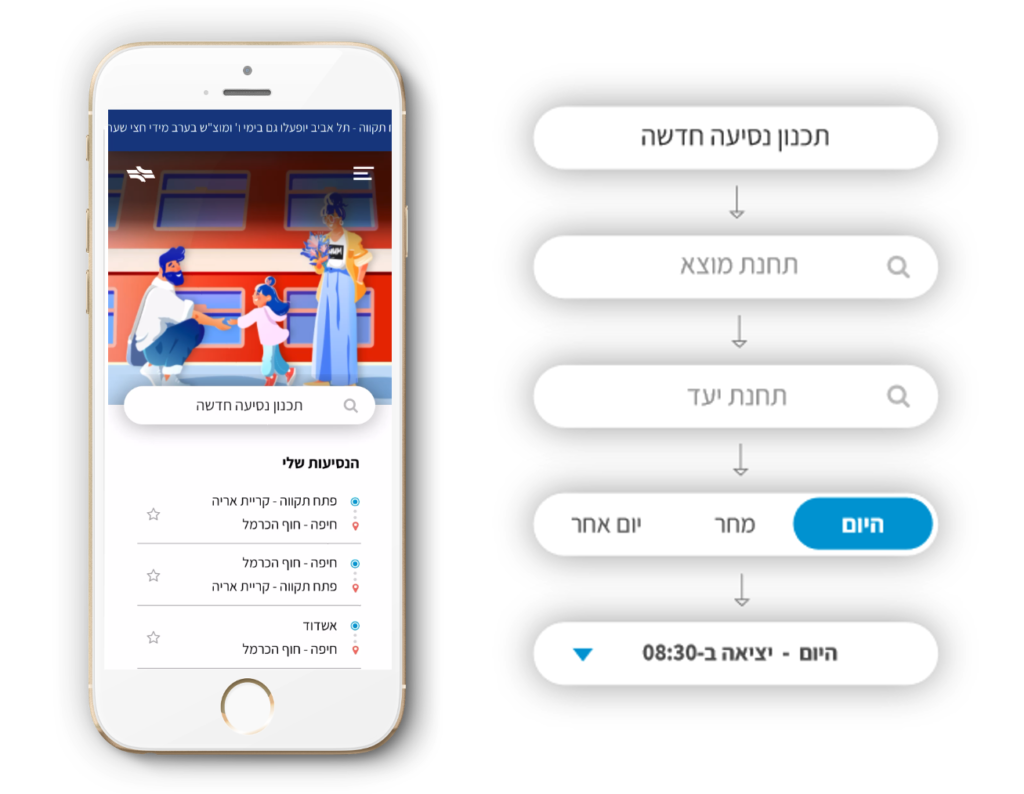
יצרנו תהליך סדרתי ומונחה שמחקה את הדיאלוג הזה, מוביל את המשתמש.ת ושואל את השאלות הנכונות בכל מסך. הסרטון הבא מראה את הפתרון. שלוש שאלות פשוטות (מאיפה, לאן, מתי) – ומגיעים לתוצאות החיפוש.
התהליך הזה גם חוסך כחצי מכמות הלחיצות וגם מאד ברור ופשוט. ומנצל את כל גובה המסך עבור רשימת התחנות.
אבל מעבר לכך, במקרה שלנו – טופס חיפוש אינו רק לא יעיל, הוא גם לא הפתרון הנכון!
אם רוב הנוסעים מתכננים נסיעה במסלולים קבועים, למה להכריח אותם למלא את כל השדות הללו שוב ושוב בכל תכנון נסיעה? הפוקוס שלנו צריך להיות בכלל על הנסיעות הקבועות והמועדפות.
הסרטון הבא מראה את התהליך. שלוש לחיצות קצרות וסיימנו.
הרבה יותר פרסונלי ויעיל. וזה מה שרוב הנוסעים עושים. כל הזמן.
הבאת ערך מוסף
זוכרים שאמרנו שהיינו צריכים לפצח את נושא הערך המוסף? אז אחרי המחקר זיקקנו שלוש נקודות שנתפסו על ידי המשתמשים כנקודות שייחודיות לרכבת ושמביאות הכי הרבה ערך מוסף. בנקודות האלו אנחנו הולכים להתמקד:
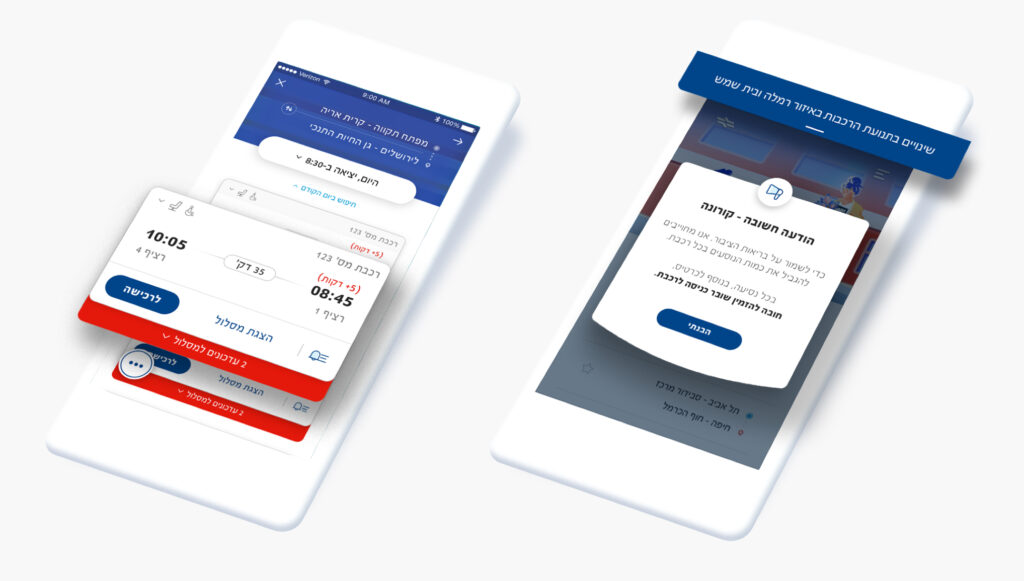
מידע שלם, אמין ועדכני
אנחנו מציגים מידע מלא בהרבה מקומות באפליקציה. מידע על זמנים, רציפים, מסלולים, החלפות, מידע על התחנות, תעריפים, פרופילים, הודעות על שינויים ועוד.
תזכורות ועדכונים
הלקוחות מצפים לקבל תזכורות ועדכונים. אז כמובן ששילבנו עדכונים במקומות שונים באפליקציה:

אבל זה לא מספיק. זוכרים את ה-“ערב טוב” ו-“ערב טוב 2”? אנחנו כבר מגיעים לזה.
הבנו שהנוסעים הקבועים בעצם יודעים הכל על הנסיעות שלהם: השעות, הרציפים, ההחלפות ועוד. מה שהם באמת צריכים זה מנגנון שיידע אותם במקרה של שינויים בנסיעות הקבועות שלהם. ולכן אפשרנו לבצע פעולות על הנסיעה הנבחרת, ביניהן גם “להירשם” לקבלת עדכוני פוש על כל שינוי בנסיעה.
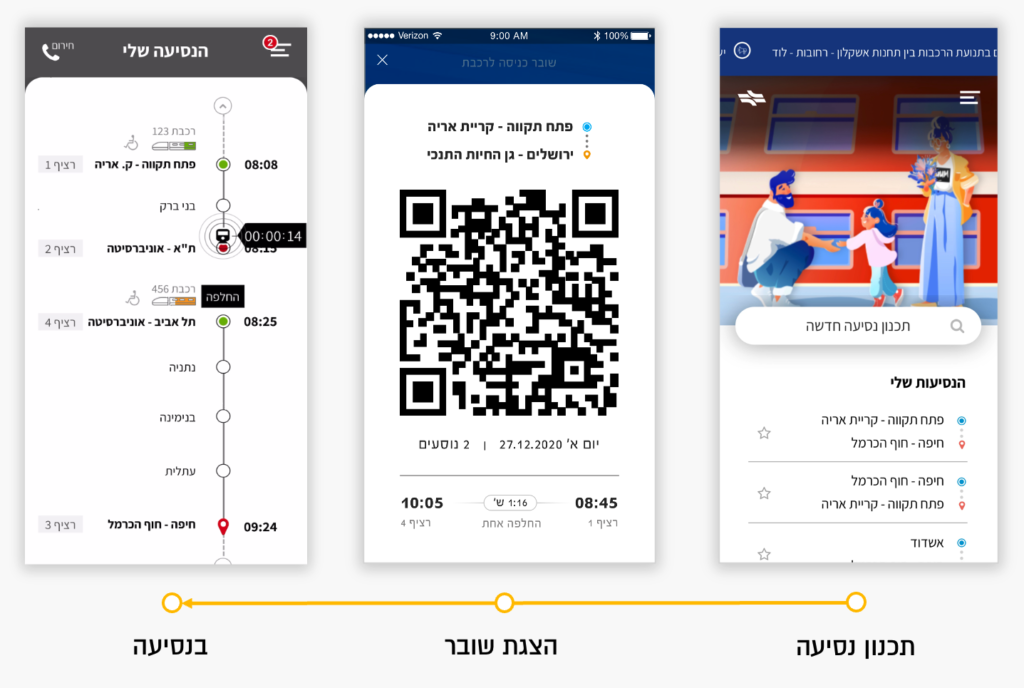
הסרטון הבא מראה את המידע שמוצג והפעולות שניתן לבצע על הנסיעה הנבחרת:
ליווי לכל אורך מסע הלקוח
חוץ מהקטע של להזכיר לנוסע מתי לרדת, אפשרות הוספת הנסיעה ליומן ושיתוף הנסיעה עם חברים, ניסינו לזהות נקודות מרכזיות נוספות במסע הלקוח ולתת פתרון לכל אחת מהן.
- יש את תהליך תכנון הנסיעה שכבר הכרנו.
- אם הנוסע הזמין שובר או כרטיס נסיעה, סביר להניח שהוא רוצה להציג אותו בשער כדי להיכנס ולכן המסך מיד יציג את השובר.
- ואם הנוסע שלנו נמצא על הרכבת, בנסיעה, סביר להניח שהוא רוצה לראות היכן הרכבת נמצאת כרגע ומתי מגיעים ליעד. ואז המסך יציג את מסלול הנסיעה בזמן אמת

החלטות טקטיות
הפלואו והפיצ’רים הם רק נדבך אחד בפתרון. גם החלטות ממשק טקטיות בכל מסך משפיעות בצורה משמעותית על החוויה. אנחנו תמיד מנסים להבין איזה מידע ופעולות המשתמש שלנו צריך בכל מסך ואיך מנגישים לו אותם בצורה הכי יעילה.
אז אם רוב המשתמשים שלנו בדרך כלל מתחילים את הנסיעה מהתחנה הקרובה ונוסעים בדרך כלל ליעדים קבועים, זה אומר שבבחירת תחנת המוצא – כדאי להציג להם קודם כל את התחנות הקרובות, ובבחירת תחנת היעד – את היעדים האחרונים שנבחרו.
כך שברוב המקרים אפשר להתקדם מיד בלחיצה אחת זריזה ולא צריך לגלול או לחפש.

ואם רוב הנוסעים, מתכננים את הנסיעה שלהם ביום של הנסיעה או יום לפני, זה אומר שהכי חשוב להנגיש את היום ואת מחר.
רק במקרים נדירים יצטרכו ללחוץ על יום אחר ורק במקרה הזה יוצג לוח שנה. אין סיבה אמיתית לסבך את החיים ולפתוח מיד לוח שנה.
שיפור התדמית
אחת המטרות החשובות הייתה שיפור תדמית הרכבת.
התהליכים היעילים והמדויקים שתיארנו למעלה בהחלט תורמים לנושא התדמיתי, אבל גם לעיצוב, לתנועתיות ולמיקרו קופי יש תרומה גדולה מאד בנושא הזה.
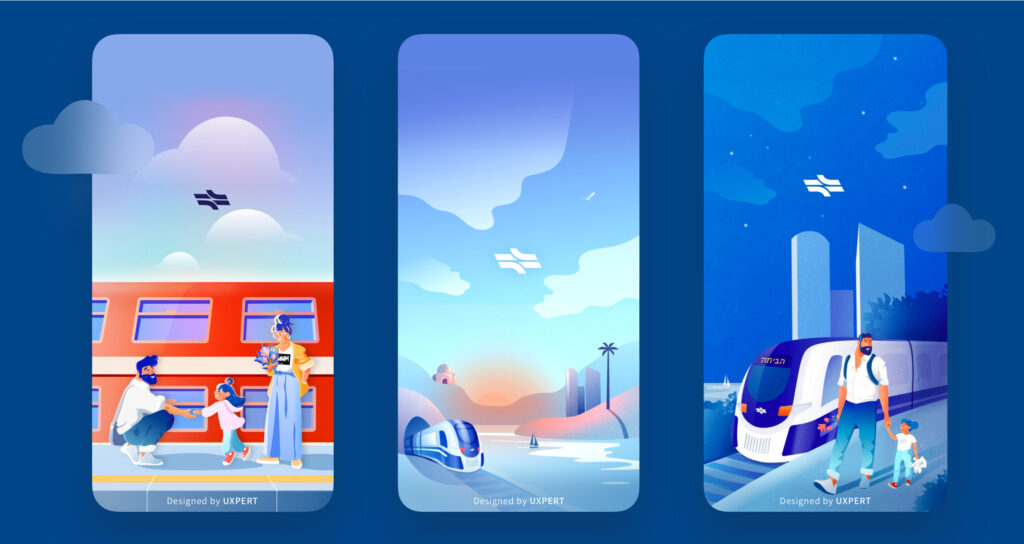
במקרה שלנו – רצינו שמיד ברגע שיפתחו את האפליקציה החדשה יבינו שיש פה משהו אחר ושונה ולכן עשינו סוג של “עבירה” וחרגנו מספר המותג. יצרנו שפה איורית חדשה לגמרי. יפה מאד שהלקוח זרם איתנו בעניין הזה. שאפו!

גם למיקרו קופי יש תרומה משמעותית לעניין התדמיתי ולתחושת המשתמשים כלפי הארגון.
לעומת הסגנון המאד רשמי שהרכבת השתמשה בו בעבר, הפעם השתמשנו בדיאלוג טבעי, אישי, בגובה העיניים וכמובן יוניסקס. בליווי איורים בסגנון החדש, אלא מה?

מיקרו אנימציות גם הן נושא חשוב בהקשר התדמיתי. הן מייצרות תחושת תחכום, חדשנות וכיף ומוסיפות חיווי ועניין בזמני ההמתנה.

ובאופן כללי – תנועתיות בממשק היא חשובה. התנועה משמשת אותנו גם כדי למשוך את תשומת לב המשתמש לאלמנטים הנכונים. וגם – מעברים חלקים בין מסכים ומצבים והמשכיות בממשק מייצרים תחושה כיפית, חדשנית ומתוחכמת.
במקרה הזה – הקפסולה, שהיא הפוקוס של האינטראקציה, הופכת מכפתור – לשדה חיפוש – לטוגל – ואז לדרופ דאון של סיכום הבחירות שלנו.

וולידציה
ועכשיו – צריך רק לוודא שהפתרון שלנו אכן עובד. במיוחד בגלל שהוא לא לגמרי סטנדרטי.
בשלב קונספט האפיון יצרנו פרוטוטייפ אינטראקטיבי מלא ובדקנו אותו עם משתמשים אמיתיים. לאחר הפקת הלקחים ולאחר העיצוב – יצרנו פרוטוטייפ מלא מעוצב, שעזר לנו לבדוק את האפליקציה בתצורה הסופית שלה וגם עזר להמחיש למפתחים איך בדיוק אנחנו רוצים שהאפליקציה תיראה ותתנהג.
לפני ההשקה בוצע פיילוט עם 50 משתמשים, נאספו משובים ובוצעו תיקונים.
וגם לאחר השקה אנחנו כמובן כל הזמן בודקים את עצמנו על ידי איסוף משובים ונתוני אנליטיקס. ומעדכנים גרסאות מדי פעם.
התוצאות
בסך הכל אפשר לומר שהיעדים הושגו ויש שימוש גדול באפליקציה למרות התחרות.
פי שתיים יותר הורדות ופי שתיים יותר שימוש יחסית לאפליקציה הקודמת.
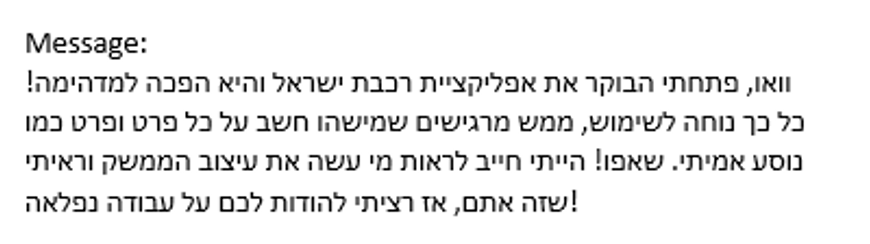
וגם המשובים בסך הכל טובים. הנה דוגמה למשוב שקיבלנו. פה יש משתמש שכל כך התלהב שממש הלך לחפש אותנו ולכתוב לנו בפרטי. מה שהכי אהבנו פה זה שהוא הרגיש שחושבים עליו ומבינים מה הוא צריך.

וגם ברשתות החברתיות – המצב בסך הכל בסדר 🙂

ואם הצלחת להגיע עד לפה, אז לא נותר לי אלא לומר לך
תודה רבה!
תודה רבה 2!
- התמקדות בערכים המוספים עוזרת להגדיר את הפוקוס של המוצר ולתת ערך אמיתי
- סיפורי משתמש וניסוח תהליכים כדיאלוג טבעי מובילים לאפיון מדויק
- פרוטוטייפ עוזר לנו לחשוב, להמחיש ובעיקר לבדוק את הפתרונות שלנו
- כדי שלא להיות מקובעים, לפני מחקר השוק, כדאי לפעמים קודם כל לנסות ליצור קונספט משלנו
- מעבר לאסטרטגיה, גם להחלטות ממשק טקטיות בכל מסך חשיבות גדולה
- עיצוב, מיקרו קופי ותנועתיות חשובים הן בהיבט הפונקציונלי והן בהיבט של תדמית היישום והארגון
- וחשוב לזכור: לא תמיד הסטנדרטי והמקובל – הוא מה שהמשתמשים שלנו באמת צריכים