מצב בהיר, מצב כהה ומה שביניהם
פרויקט בתחום הסייבר הוביל אותנו למחקר על ה-Light/Dark Mode וחזרנו עם מסקנות מעניינות
כדי לגשת לדיון המרתק על מצב בהיר וכהה, אנחנו מזמינים אתכם לקפץ אל מכונת הזמן הכתומה והדנדשה של UXpert ולחזור איתנו 600 שנה אחורה, הישר אל תקופת המעבר בין ימי הביניים החשוכים לימי הרנסאנס העליזים.
בחור בשם יוהאן גוטנברג עולה על המצאה חדשנית שמאפשרת להדפיס ספרים בקלות ויעילות בלתי נתפסות לאותם זמנים. גבירותיי ורבותיי – מהפכת הדפוס!
האנושות מתחילה לקרוא, ולא מפסיקה מאז. (עד שהגיע הטיקטוק, אבל זה כבר נושא אחר)
העין האנושית מתרגלת לאט לאט לצרוך מידע דרך דיו שחור המודפס על גבי ניירות בצבע לבן/בז’ בהיר.

מאז מהפכת הדפוס ועד ימינו, הוצאו לאור כ-130 מיליון ספרים (ע”פ מחקר של גוגל) ובאופן כמעט גורף לאורך ההיסטוריה המודרנית, בני האדם התרגלו לצרוך מידע בתצורה הזו – החל מספרים ועיתונים ועד שלטי חוצות והודעות מהמלך.
כך למעשה התרגלנו לצרוך מידע כהה על גבי רקע בהיר, או במילים אחרות – מצב בהיר (Light mode).
עד ש… הגיעה מהפכה נוספת, והיא, אתם יודעים… המהפכה הזאת שבזכותה יש לנו עבודה כרגע ואנחנו יכולים להרשות לעצמנו לקנות מכונות זמן כאילו כלום – מהפכת המחשבים האישיים.
אי שם בשנות ה80 המוקדמות, הגרסה הראשונה של מערכת ההפעלה DOS יוצאת לעולם.
הטכנולוגיה באותה תקופה לא הייתה יעילה מספיק כדי להאיר מסך שלם מבלי לשרוף לו את הקישקע וזו הסיבה שמחשבים בתקופה ההיא היו מעוצבים בברירת מחדל של מצב כהה (Dark mode), כדי לחסוך באנרגיה.

כאן, בניגוד לתצוגת מידע על נייר, קשה להגיד שהעין האנושית התרגלה למצב כהה בעקבות התצוגה הראשונית של המחשבים, כי לא עבר זמן רב עד שהטכנולוגיה אפשרה לצבוע את המסך בצבעים בהירים, אך לא מופרך לטעון שהעיצוב הראשוני של המחשב השפיע ועדיין משפיע על טרנדים עיצוביים בימינו.
אחרי שליטה ברורה של מצב בהיר בתצוגת מידע בכלל ובעיצוב דיגיטלי בפרט, מצב כהה חוזר אלינו כטרנד עיצובי חם ונראה שהוא פה כדי להישאר. צעד משמעותי היה כשאפל החלו לשחרר גרסאות “מצב כהה” ב-2019 וגררו אחריהם את שאר ענקיות הטכנולוגיה. בנוסף לחדירה למיינסטרים, מצב כהה שולט בעולמות כמו גיימינג, סטרימינג השקעות וסייבר.
לא סתם כשאנחנו חושבים על האקרים, אנחנו מדמיינים בעיני רוחנו חדר אפלולי בלי חלונות, בו יושב איש מסתורי לבוש קפוצ’ון (תמיד קפוצ’ון, גם ביולי-אוגוסט), מקודד טקסט ירוק-זרחני על מסך שחור.
מצב כהה זה מגניב, זה סקסי, זה טרנדי.
אבל האם זו הבחירה הנכונה? זה כבר יותר מורכב להגיד.

אוקיי… מגניב, אז איך עליי לעצב?
שאלה טובה, אבל החיים הם לא שחור ולבן (סטגדיש) וכמו כל תשובה טובה: זה תלוי.
בואו ניכנס בעובי הקורה וננסה להבין מתי כדאי לנו כמעצבים ומאפיינים, להשתמש בכל אחד מהמצבים.
Experience matters, כבר אמרנו? יותר מדי פעמים. אנחנו עדיין מתכוונים לזה. לכן, ננסה לענות על שאלה זו מתוך ניסיוננו הטרי מפרויקט שאנחנו עובדים עליו: עיצוב מחדש לפלטפורמת סייבר מובילה.
השיקולים המרכזיים שהיו לנו:
- קריאות (Readability)
- ניגודיות (Contrast)
- התאמה לתנאי הסביבה
- טרנדיות ואטרקטיביות העיצוב
קריאות (Readability)
למרות שקשה לקבוע באופן חד-משמעי, ניתן לומר כי בתנאי יום רגילים (חדר מואר), רוב המחקרים מצביעים על כך שטקסט רץ מתמשך נוח יותר לקריאה במצב בהיר.
מעבר לעובדה שהעין האנושית התרגלה במשך שנים רבות לקרוא טקסט בצורה הזו, לקורא הממוצע יהיה קל יותר לשמור על ערנות בקריאה על רקע בהיר מאשר על רקע כהה. מבחינת רמת קריאות של טקסט ארוך בתנאי סביבה רגילים, ידו של המצב הבהיר על העליונה.
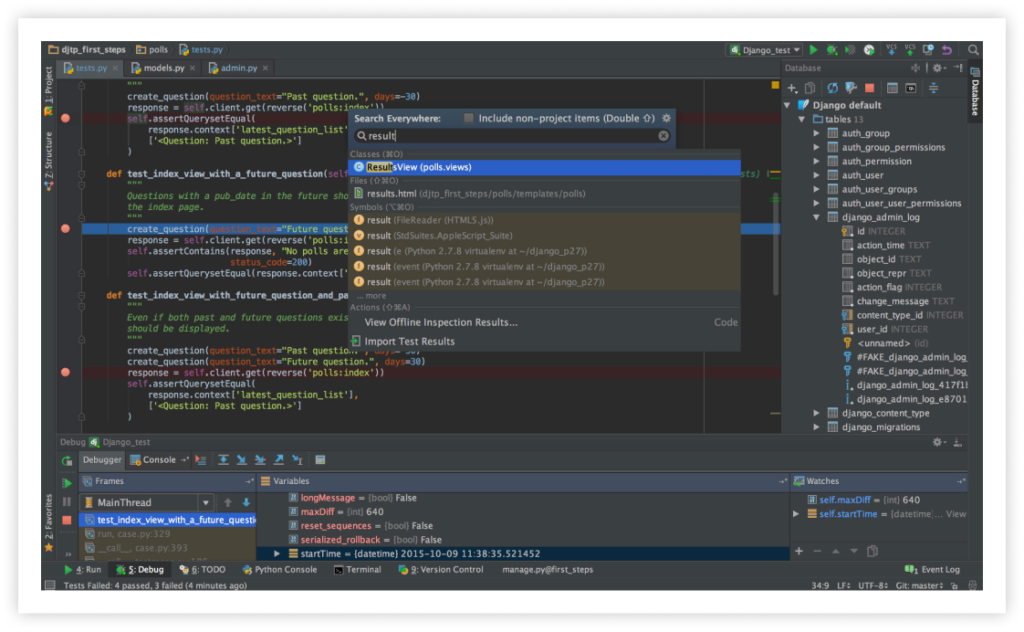
“אם ככה, אז למה רוב פלטפורמות הקוד, שהן תוכנות מרובות טקסט, מעוצבות לרוב במצב כהה?” אתם בטח שואלים.
מאתגרים אותנו, אה? אהבנו!
אכן, על פי מחקרים 70 אחוז מהמפתחים היו מעדיפים לקודד במצב כהה.
למרות שקשה לענות על זה באופן חד משמעי, ישנם כמה פרמטרים נוספים שעלולים לשנות את התמונה ולהסביר את התופעה:
זמן שהות ארוך מול המסך (חלקם מקודדים ימי עבודה שלמים), הקוד צבוע בפלטת צבעים מגוונת (מצב כהה יכול לעדן את הקונטרסט וליצור מראה יותר נעים) וחלק מהמפתחים עובדים בתנאי סביבה יותר חשוכים.
בנוסף, אנחנו מאמינים שלחלקם חשובה התחושה ה”האקרית” שמצב כהה מעניק למשתמש.

ניגודיות (Contrast)
מחקר שנערך במכון לפסיכולוגיה ניסיונית בדיסלדורף, בחן שתי קבוצות אנשים:
צעירים (18-33) ומבוגרים (60-85), לכולם ראייה רגילה.
המשתתפים קיבלו שתי משימות לבצע:
- משימת חדות ראייה: זיהוי סמלים הדומים לאות C, ואיתור השוני בין הסמל שזיהו לבין האות.
- משימת הגהה: קריאת קטע קצר וזיהוי סוגים שונים של שגיאות בתוכו.
המשימות בוצעו במצב בהיר ובמצב כהה, כשהקונטרסט של כל אחד מהם מקוטב (טקסט שחור על מסך לבן, ולהיפך). תוצאות המחקר היו ברורות, ביצוע המשימות בתצוגת קונטרסט קוטבי-חיובי (מצב בהיר), העלה את איכות הביצועים בשתי הקבוצות.
גם כאן, כשמדובר במשימת זיהוי, איתור וקריאה של טקסט קצר – מצב בהיר מוביל.
התאמה לתנאי הסביבה
שאלה בסיסית שעלינו לשאול בדיון על מצב כהה ובהיר היא כמובן:
מהם תנאי הסביבה של המשתמש שלנו?
מכיוון שאנחנו לא רוצים שהפלטפורמה שלנו תשמש כפרוז’קטור, צריך לדאוג לכך שאנחנו מתאימים את העיצוב לתרחישי השימוש הנפוצים של המשתמש שלנו.
יש סיבה טובה לכך ששירותי סטרימינג מעוצבים באופן גורף במצב כהה: מעבר לכך שעיצוב כהה נותן אווירה קולנועית, אותן חברות יודעות שרוב המשתמשים שלהם נכנסים לפלטפורמה החל משעות הערב, אחרי יום עבודה ארוך, לכן, כדי להתאים את העיצוב לתאורת הלילה ולא לסנוור את עיני המשתמשים, הם מעוצבים בד”כ במצב כהה.
בנוסף, מסכי מוניטור מסוגים שונים שמוצגים למשתמשים באופן רציף כמו לוחות בקרה, לוחות זמנים ומסכי מסחר, בדרך כלל יעוצבו במסך כהה כדי לא לייצר אור בהיר באופן קבוע (פרוז’קטור כאמור).

טרנדיות ואטרקטיביות העיצוב
כחברה שמספקת שירותי אפיון ועיצוב, אנחנו מבינים היטב את החשיבות של עיצוב מושך ומהודק. למשל, עיצוב על מצב כהה שנעשה בצורה טובה ומדויקת, יכול לשדר רצינות, יוקרה וחדשנות.
כמובן שגם עיצוב על מצב בהיר יכול להיות אטרקטיבי ומדויק, אך כאמור, בעולמות תוכן מסוימים, לדעתנו, לא כדאי לוותר על ה”וואו אפקט” שמצב כהה יכול להעניק.
כשאנחנו מדברים על חווית משתמש, כמובן שנשים בעדיפות ראשונה פרמטרים שנוגעים לנוחות ושמישות המוצר, אבל אנחנו גם לא שוכחים לרגע שלעיצוב הויזואלי יש חלק חשוב בחוויה של המשתמשים שלנו.
אם נחזור לרגע למקרה הספציפי שלנו (עיצוב פלטפורמת סייבר), הערכנו שאנליסט סייבר ממוצע יקווה לקבל מממשק העבודה שלו תחושה “האקרית” שתמלא אותו ב”וואסח” וכל שיישאר זה רק לשים קפוצ’ון ולהתחיל לנטרל איומי סייבר בקצב.

המסקנות שלנו
התאגדנו יחד מוחות UXpert לדיון סוער בקבינט והבנו שכדי לפתור את סאגת הסייבר, אנחנו צריכים להיות יצירתיים.
מצד אחד, מצב כהה היא הבחירה המתבקשת לעיצוב ממשק סייבר מאחר וזה הטרנד השולט כיום בשוק. מצד שני, מצב כהה הוא לא תמיד הבחירה הנכונה והיעילה כשמתחשבים בחוויית משתמש.
אז מה עושים?
כמו במשפט המפורסם שעיוותנו בלי בושה: “טוב שתי ציפורים על העץ מציפור אחת ביד”, החלטנו גם אנחנו לנסות ליהנות משני העולמות ולשלב בין שני המצבים!
לאחר מיפוי מסכי המוצר שלנו, החלטנו להשתמש בממצאי המחקר ולנסות לשלב בין מצב בהיר למצב כהה ע”י התאמה אישית לכל מסך באופן אינדיבידואלי.
מה שנקרא בשפה היואקספרטית: “מצב פנדה”.

“מצב פנדה” הוא למעשה שילוב בין מצב כהה למצב בהיר, כאשר השילוב יכול לבוא לידי ביטוי בשילוב מסכים בהירים וכהים תחת אותה פלטפורמה ובעיצוב מסכים משולבי מצבים (חצי-חצי):
מסכי דשבורד (לוח בקרה), יעוצבו במצב כהה.
מכיוון שתכולת דשבורדים בד”כ מורכבת מאינפוגרפיקות, נוכל “להתפרע” ולעצב את כל המסך במצב כהה. כל עוד אין למשתמש הרבה טקסט לקרוא ועומס של מידע, חוויית המשתמש תישמר.
מסכי מידע וטקסט, יעוצבו במצב בהיר.
מכיוון שהמחקר שלנו מצביע באופן חד משמעי על רמת קריאות יותר גבוהה במצב בהיר, נשמור על חוויית משתמש טובה ע”י עיצוב מסכים שמכילים עומס מידע וטקסט במצב בהיר.
מסגרת הממשק (תפריט עליון/צד) תעוצב בצבעים כהים.
כדי לאפשר למסכי הדשבורד להיות Fully dark mode, החלטנו לעצב את התפריטים בצבעים כהים.
רכיבים שמכילים אינפוגרפיקות (גם מחוץ למסך הדשבורד) יעוצבו בצבעים כהה.
מסכים שמכילים בתוכם Overview בצורה ויזואלית, יעוצבו בצבעים כהים (בד”כ ימוקמו Fixed לתפריט העליון).
רכיבים שמכילים כמות גבוהה של טקסט יעוצבו בצבעים בהירים.
טבלאות, כרטיסיות טקסט, טפסים וכו’ יעוצבו בצבעים בהירים כדי לשמור על רמת קריאות גבוהה.
מצאנו שעיצוב ב-“מצב פנדה” הוא הפתרון האידיאלי לעיצוב פלטפורמת סייבר. עם זאת, יש לציין שעיצוב כזה מעלה אתגרים כמו קושי בעקביות העיצוב, בחירת פלטת צבעים מתאימה (לשני המצבים) ועוד… ולכן, כדי לקבל תוצאה טובה יש צורך בעיצוב מדויק ומהודק.
לכל מקרה הרבה פתרונות, אך בעינינו, אחת המשימות העיקריות שלנו בתור מעצבי מוצרים דיגיטליים הוא החיפוש אחר האיזון.
איזון בין עיצוב מרשים ואטרקטיבי לבין יצירת חווית משתמש נוחה ואיכותית.
- קריאות וניגודיות: כשצריך לקרוא – אין תחליף לשחור על גבי לבן
- התחשבות בתנאי הסביבה: בשעות הלילה למשל – מומלץ לעבור למצב כהה ובשעות היום – מצב בהיר
- יוקרה לעומת פשטות: עיצוב כהה משדר יוקרה. עיצוב בהיר משדר פשטות. בדרך כלל
- הטוב מכל העולמות: שילוב פתרונות של עיצוב כהה ובהיר יכול להביא לתוצאות האופטימליות שמנצלות את היתרון של כל אחד מהסגנונות, אך חשוב לשמור על עקביות ואיזון